Практика показывает что одного сайта всегда мало. И даже если вы не планируете развивать отдельный проект, часто основной сайт требует дополнительные инструменты. Будь то копия для разработки, отдельный блог или панель управления сервисами. Давайте разберемся, как разместить с помощью NGINX несколько сайтов на одном сервере.
У нас уже есть сервер на ОС CentOS Stream 9 со стеком LEMP на котором уже настроен один сайт. Так же у нас должно быть два доменных имени указывающие на один IP.
Можно использовать два отдельных домена example1.ru и example2.ru, а можно использовать основной и сабдомен example.ru и sub.example.ru Главное, чтобы оба домена имели один IP. С точки зрения NGINX оба варианта это два отдельных сайта. В данном примере у меня уже настроен домен waky.ru и я добавлю в конфигурацию NGINX сабдомен pma.waky.ru для будущего использования PHPMyAdmin.
Виртуальные сервера в NGINX задаются с помощью директивы server, настройки основного домена сейчас прописаны в главном файле конфигураций /etc/nginx/nginx.conf Если быть точнее, тут уже прописаны два server для http и https, но они оба обслуживают основное доменное имя, поэтому для простоты будем считать одним целым.

Добавление еще нескольких блоков для настройки отдельных доменов в основной файл не самая лучшая идея, это сделает его трудно читаемым. Вынесем настройки для каждого доменного имени в отдельный файл.
В основном файле NGINX вы можете видеть следующую строку:include /etc/nginx/conf.d/*.conf;
Это значит что файл любоеназвание.conf размещенный в директории /etc/nginx/conf.d/ будет подгружен в конфигурацию NGINX.
Первым делом вынесем настройки основного домена в отдельный файл. Самый простой способ это скопировать основной файл настроек и удалить из него лишние строки.
[root@waky ~]# cp -a /etc/nginx/nginx.conf /etc/nginx/conf.d/waky.ru.conf
Откроем новый файл в текстовом редакторе, удалить строку можно двойным нажатием клавиши d в режиме команд:vi /etc/nginx/conf.d/waky.ru.conf
и удалим все строки до server, не забудьте удалить последнюю закрывающую скобку } она там осталась от http {
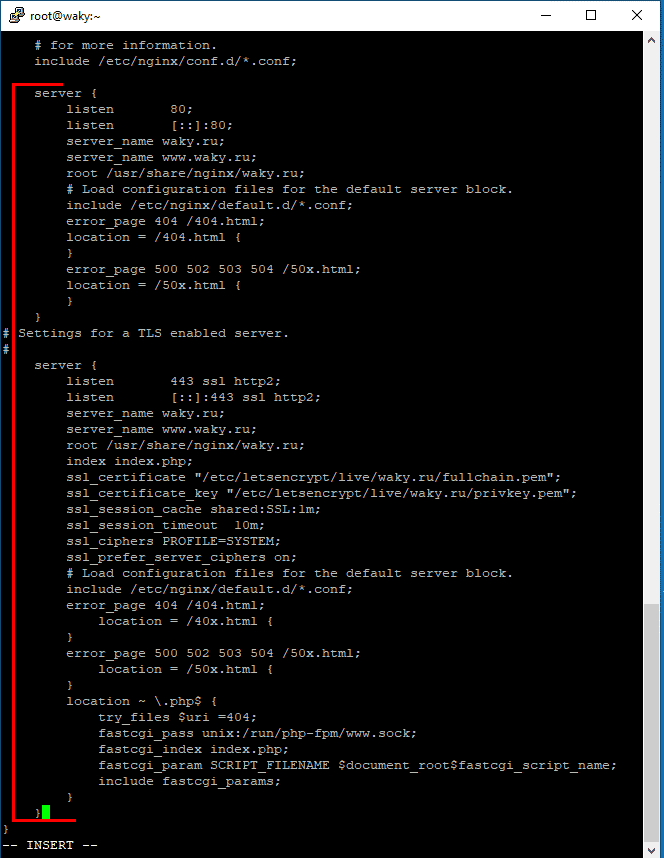
В файле остались следующие строки:
server {
listen 80;
listen [::]:80;
server_name waky.ru;
server_name www.waky.ru;
root /usr/share/nginx/waky.ru;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
error_page 404 /404.html;
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
# Settings for a TLS enabled server.
#
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name waky.ru;
server_name www.waky.ru;
root /usr/share/nginx/waky.ru;
index index.php;
ssl_certificate "/etc/letsencrypt/live/waky.ru/fullchain.pem";
ssl_certificate_key "/etc/letsencrypt/live/waky.ru/privkey.pem";
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m;
ssl_ciphers PROFILE=SYSTEM;
ssl_prefer_server_ciphers on;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
location ~ \.php$ {
try_files $uri =404;
fastcgi_pass unix:/run/php-fpm/www.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
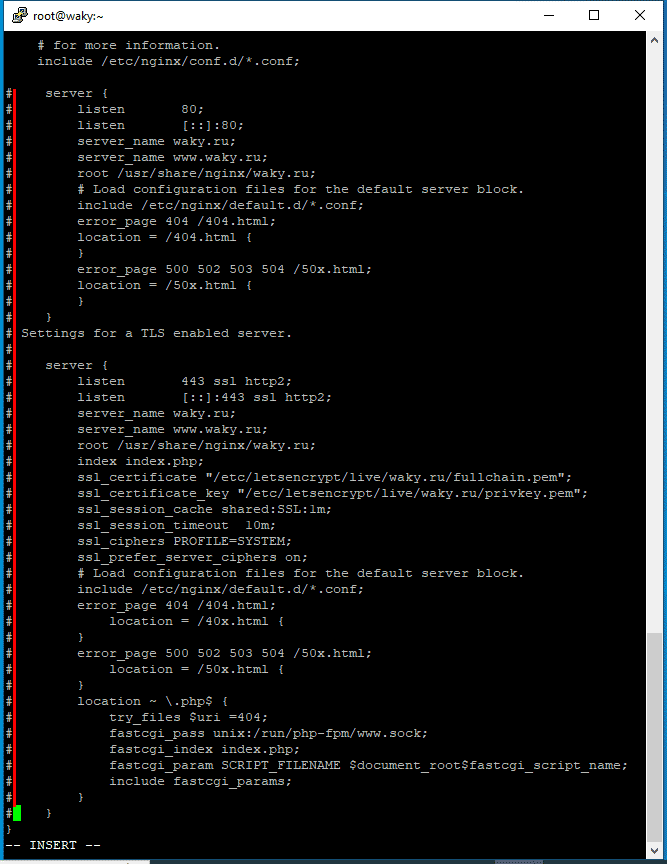
Откройте основной файл и закомментируйте (добавьте # в начале) те строки, которые мы вынесли в отдельный файл. После того как мы убедимся что новая конфигурация работает закомментированные строки можно будет удалить.vi /etc/nginx/nginx.conf

Проверяем настройки NGINX:
[root@waky ~]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
Создадим рут директорию для второго сайта. Сделаем второй файл конфигурации для другого домена, за основу возьмем файл основного домена. Отредактируем конфигурацию второго домена:
[root@waky ~]# mkdir /usr/share/nginx/pma.waky.ru && chown nginx:nginx /usr/share/nginx/pma.waky.ru
[root@waky ~]# cp -a /etc/nginx/conf.d/waky.ru.conf /etc/nginx/conf.d/pma.waky.ru.conf
[root@waky ~]# vi /etc/nginx/conf.d/pma.waky.ru.conf
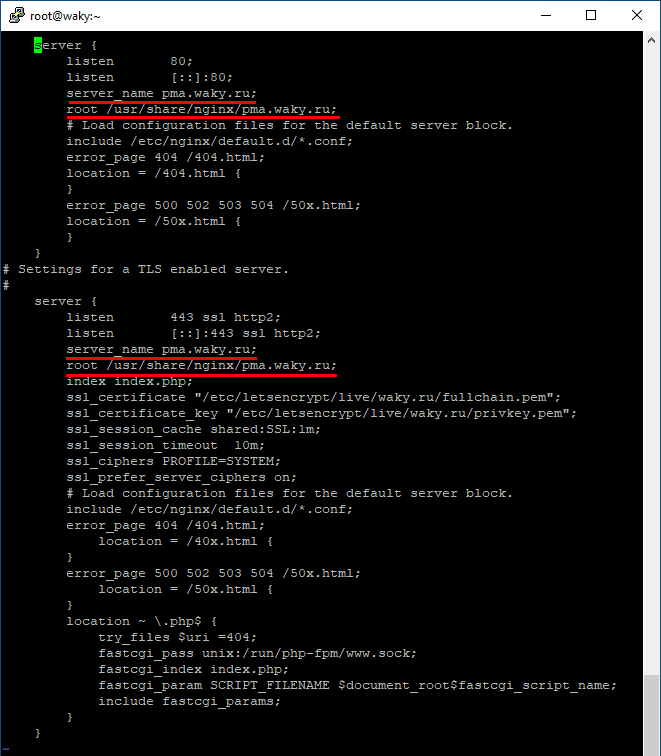
В server меняем для server_name доменное имя, я буду использовать только pma.waky.ru строка с www лишняя. Меняем корневую директорию сайта в root.

Перезапускаем NGINX:nginx -s reload
Выпускаем бесплатный SSL сертификат от Lets encrypt:
[root@waky ~]# certbot certonly -v --webroot -w /usr/share/nginx/pma.waky.ru -d pma.waky.ru
Saving debug log to /var/log/letsencrypt/letsencrypt.log
Plugins selected: Authenticator webroot, Installer None
Requesting a certificate for pma.waky.ru
Performing the following challenges:
http-01 challenge for pma.waky.ru
Using the webroot path /usr/share/nginx/pma.waky.ru for all unmatched domains.
Waiting for verification...
Cleaning up challenges
Successfully received certificate.
Certificate is saved at: /etc/letsencrypt/live/pma.waky.ru/fullchain.pem
Key is saved at: /etc/letsencrypt/live/pma.waky.ru/privkey.pem
This certificate expires on 2025-05-07.
These files will be updated when the certificate renews.
Certbot has set up a scheduled task to automatically renew this certificate in the background.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
If you like Certbot, please consider supporting our work by:
* Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate
* Donating to EFF: https://eff.org/donate-le
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Теперь поправим строки ssl_certificate и ssl_certificate_key чтобы они указывали на файлы сертификата который мы только что выпустили:
/etc/letsencrypt/live/pma.waky.ru/fullchain.pem
/etc/letsencrypt/live/pma.waky.ru/privkey.pem
vi /etc/nginx/conf.d/pma.waky.ru.conf
в итоге файл /etc/nginx/conf.d/pma.waky.ru.conf будет иметь вид:
server {
listen 80;
listen [::]:80;
server_name pma.waky.ru;
root /usr/share/nginx/pma.waky.ru;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
error_page 404 /404.html;
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
# Settings for a TLS enabled server.
#
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name pma.waky.ru;
root /usr/share/nginx/pma.waky.ru;
index index.php;
ssl_certificate "/etc/letsencrypt/live/pma.waky.ru/fullchain.pem";
ssl_certificate_key "/etc/letsencrypt/live/pma.waky.ru/privkey.pem";
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m;
ssl_ciphers PROFILE=SYSTEM;
ssl_prefer_server_ciphers on;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
location ~ \.php$ {
try_files $uri =404;
fastcgi_pass unix:/run/php-fpm/www.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
Перезапускаем NGINX чтобы подгрузился сертификат:nginx -s reload
Проверим, что новый домен работает. Создадим тестовый файл в корневой директории нового домена:
[root@waky ~]# echo "nginx second site" > /usr/share/nginx/pma.waky.ru/index.php
Откроем https://pma.waky.ru/ в браузере.

Теперь у нас два отдельных сайта на одном IP, обслуживаются одним сервером NGINX. Создавая отдельные файлы конфигураций можно создать несколько сайтов на одном сервере. Можем загружать в корневую директорию нового сайта файлы движка и переходить к его установки.